Getting Started with JavaScript
Welcome aboard! This is a small prerequisite to all my upcoming blog posts!!
Hey guys!! And welcome to my blog. My name is Jyothi Swaroop Makena, and I am from India. I am quite passionate about learning Web Development. I have been learning JavaScript over the last couple of months, and I am so thrilled to share all my learnings and experience with you all!! This post is like a prerequisite to all my upcoming posts, and here I would be talking about basically everything you need to know about getting started with JavaScript, what are some of the cool things you can do with JavaScript, and why you should learn it. Excited? So, let's dive straight into it!
What are the prerequisites to learning JavaScript?
I would suggest you to have a basic to an intermediate level understanding of HTML and CSS.
HTML stands for Hyper Text Markup Language. It is a markup language that is like the 'skeletal design' of your website. With HTML, we define the core of our website, and what it should contain, like headings, paragraphs, lists, buttons, etc.
CSS stands for Cascading Style Sheets. It is responsible for designing our markup, like adding different fonts, changing the background color, displaying content in a grid, etc.
Learning HTML and CSS first and building some pretty cool static website projects will not only give you a better understanding of how a website works but also increase your confidence and comfort level. Working with and getting used to similar chunks of code, and not feeling intimidated by it, is one of the most important factors for gaining proficiency in not only JavaScript but also in any programming language. Learning HTML and CSS will help you to truly acknowledge and understand the importance and the magic of JavaScript.
Great! Now that we have our prerequisites out of the way, let's talk about how to get started with learning JavaScript.
First up. What is JavaScript?
With HTML and CSS, you can make awesome static web pages, but what if you want to make your website dynamic? Well, that's where JavaScript comes into play.
For example, let's say, with HTML, you create a button. And then, with CSS, you add some styling to the button (not a difficult task, right?). Well, what if, upon clicking this button, you want something to happen? Let's say, upon clicking this button, you want to change the background color. How can you do that?
This can be done with the help of JavaScript.
JavaScript is a scripting language that allows you to make your website 'dynamic.' A scripting language is a programming language where instructions are written to operate in a run-time environment. Rather than being compiled, a scripting language is interpreted.
So now, let us actually create this awesome project, whereupon clicking a button, you can change the background color of your website!!
The text editor or the IDE (Integrated Development Environment) I will be using throughout my entire blog series is Visual Studio Code (It is an awesome text editor, and I would highly encourage you to use it.)
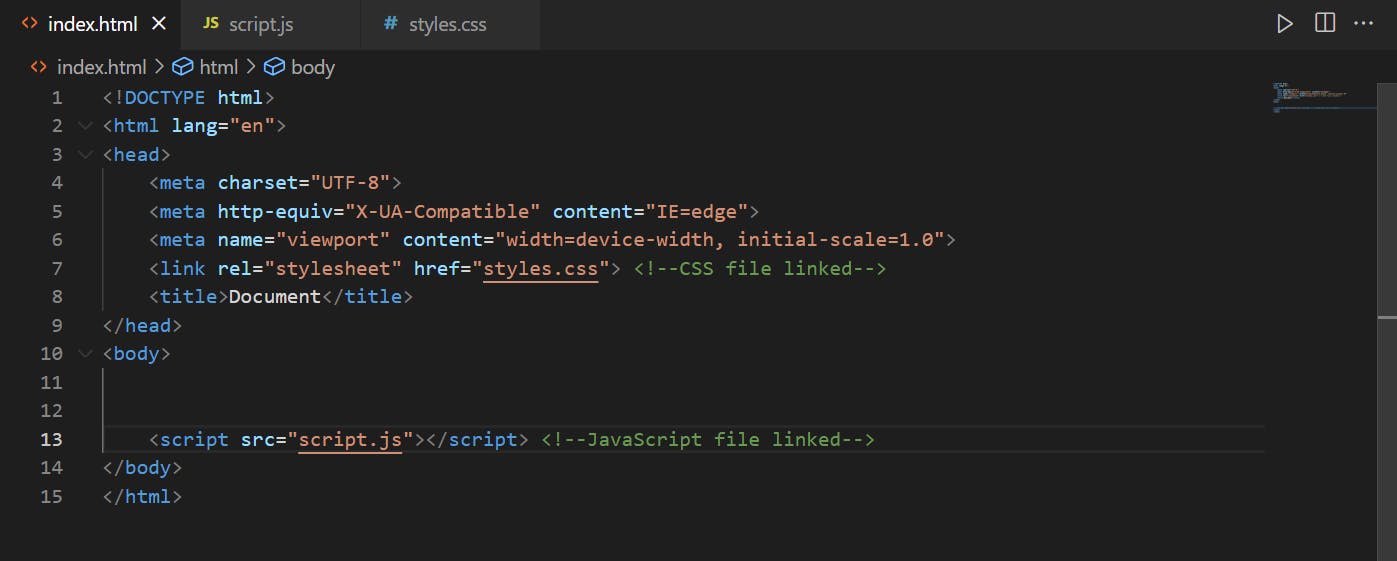
So, after opening up your text editor, in your root directory, create 3 files named 'index.html', 'styles.css', and 'script.js' ( You can name them anything you want, but for this blog series I will be following the usual naming convention). In the index.html, simply press ! and Enter to get your HTML boilerplate code (boilerplate code is simply the default HTML code which Visual Studio Code provides, with some basic HTML tags like the head, body, etc). After that, in your head tag, link your CSS file, and right at the end of your body, add the script tag and link your JavaScript file.
Adding the script tag right at the end of your HTML body is recommended, and good practice, as it gives the HTML time to load before any of your JavaScript loads, which helps in preventing errors and speeds up your website response time.
After following all this, this is what your index.html should look like.

Now that we have linked our styles.css and script.js, we can finally start working!
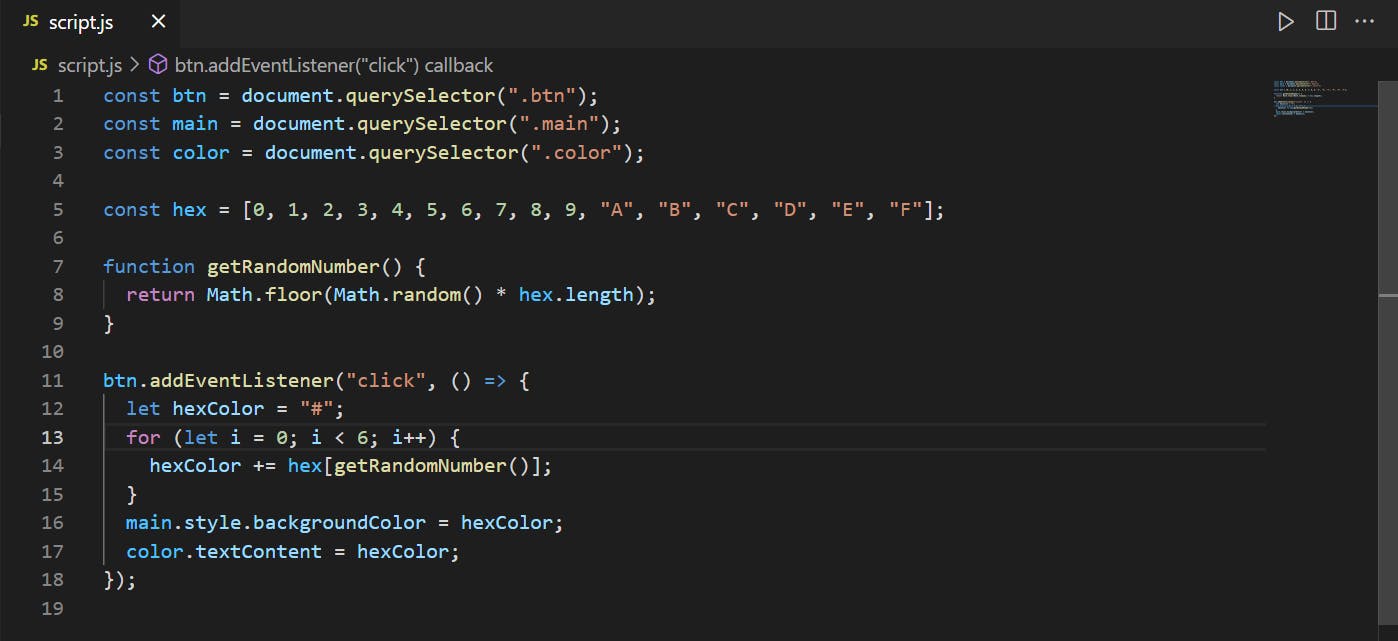
The following code snippet is an example to illustrate what are some of the cool things you can do with JavaScript. To get the full code, I will link the GitHub repository link below. This is the snippet of the script.js file:

With JavaScript, we can access HTML elements, and then attach Event Listeners to them. With Event Listeners, we can tell JavaScript what task/function to perform when a particular event occurs (like, in the above example, the event was 'click', so we are telling JavaScript that if the user clicks on the button, then perform the function. (Again, please don't feel intimidated by seeing this code. This is just to illustrate one of the many cool things you can do with JavaScript).
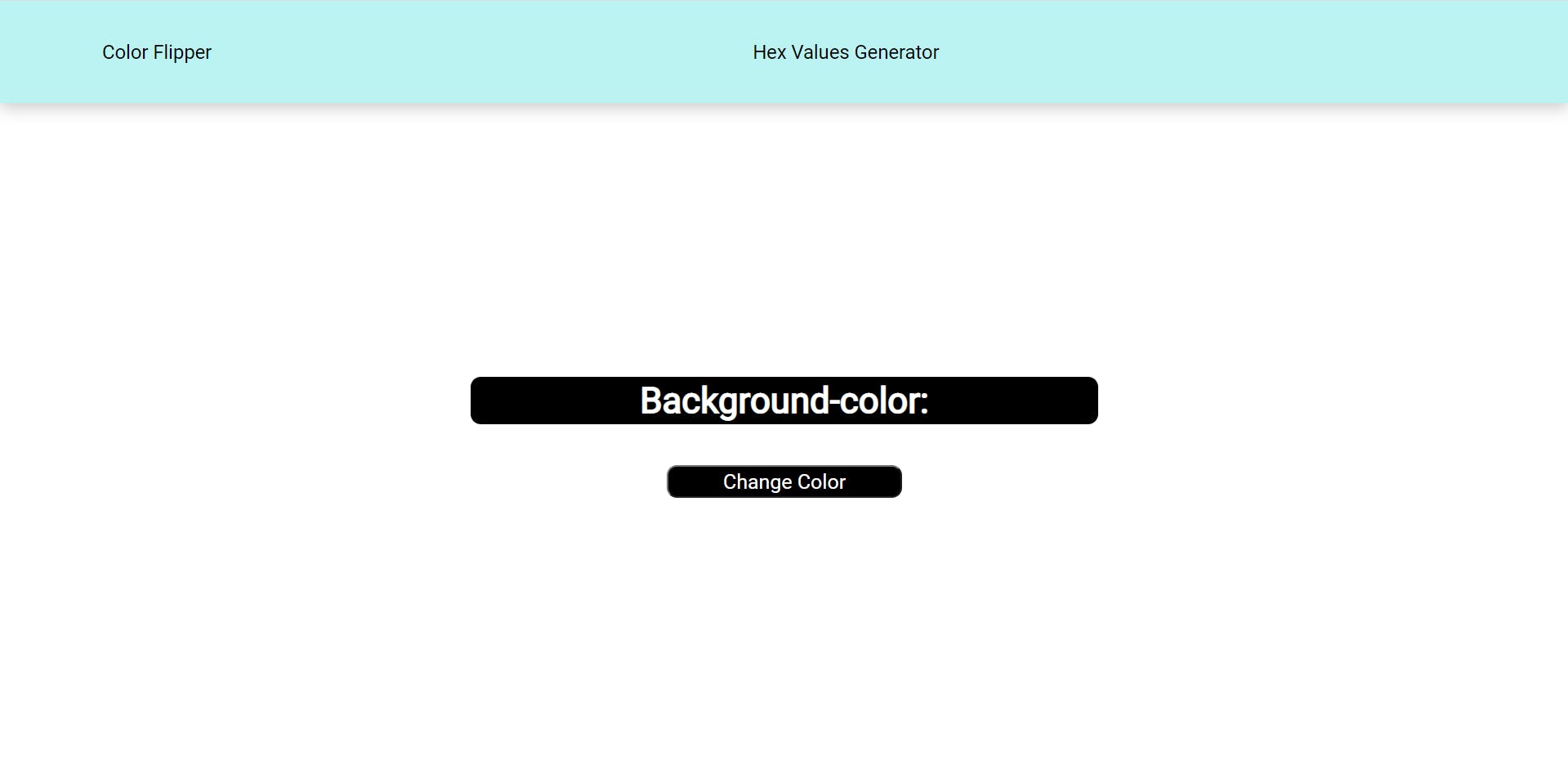
The following are the project snippets:

Upon clicking the button "Change color" :

Upon clicking the button again:

This project can come in handy when you're creating your own personal projects and you're unsure which background color you should use. Rather than searching on the web, you can create this simple project and then test out which color you like from all the available choices!!
What are some of the other cool things you can do with JavaScript?
- You can zoom in and zoom out of a web page.
- You show/hide content and easily toggle between them.
- You can play audio and video on your webpage.
- You can use JavaScript Frameworks to create your web applications. A JavaScript framework is a collection of JavaScript code libraries that provide a web developer with pre-written code for routine programming tasks. Frameworks are structures with a particular context and help you create web applications within that context. Some popular JavaScript front-end frameworks include React, Angular, and Vue.
- And not just applications, you can build web servers and server applications and develop the back-end infrastructure using Node.js.
All in all, if you are an aspiring Web Developer, then JavaScript is a language that you must learn. As you start learning the various concepts, you can integrate whatever you've learned and then create a small project out of it. This is what made my learning of JavaScript quite fun. Irrespective of where you're learning from, be it from a YouTube tutorial, a Udemy course, or from somebody's blog, hands-on practice is quite essential and it is something which would enhance you're learning.
So, fellow aspiring web-developer, I wish you all the best in your journey of learning JavaScript!! Give it time, don't rush, and don't give up!
Link to my GitHub repository for the above Color Flipper project: https://github.com/RedJOe-0608/Color-Flipper